Title Insurance DocuCenter
Built for a leading U.S. title insurance company, DocuCenter houses a variety of documents that help underwriters (professionals who evaluate risk and establish pricing) perform their daily business responsibilities.
The client’s name and branding has been edited in order to protect their privacy
Road to Release
Currently, these documents are scattered across different locations (internal and external) and users struggle with:
knowing if they’re using correct version of a document
spending time searching through poorly sorted results
the dated practices of their current system
ensuring up to date documents are uploaded and maintained (admin side)
The opportunity: create a reliable, intuitive offering that acts as a single source of truth for all underwriting content. For both those curating and searching for it.
My Role
I led all design, testing, and developer handoff efforts, in addition to sharing definition and prioritization responsibilities with the PM. After releasing code to production, I temporarily rolled over to the client team to help craft the roadmap for subsequent updates.
Search Journey
The release was broken into several core journeys, largely mirroring the different personas (searcher vs curator, or underwriter vs admin).
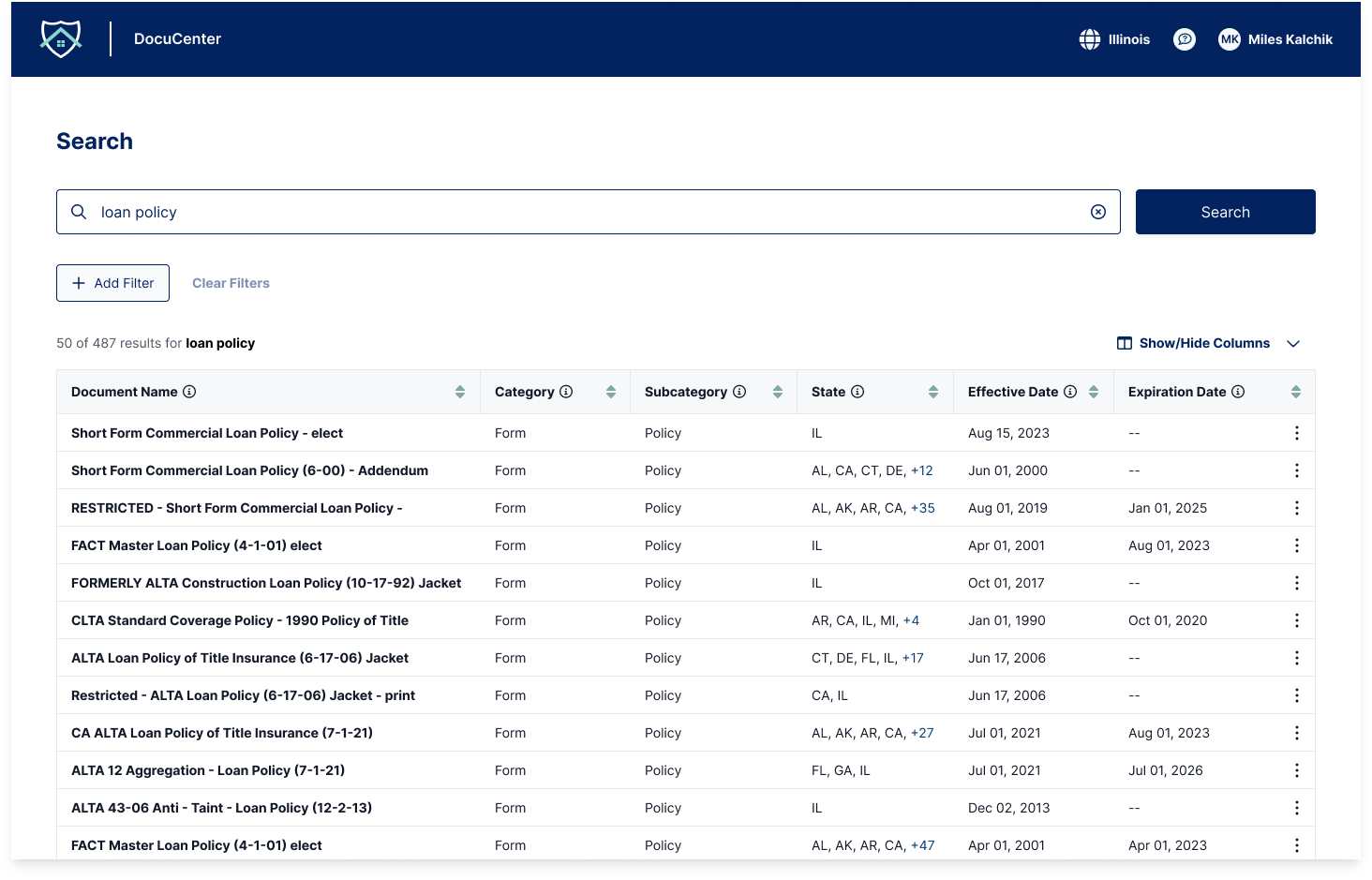
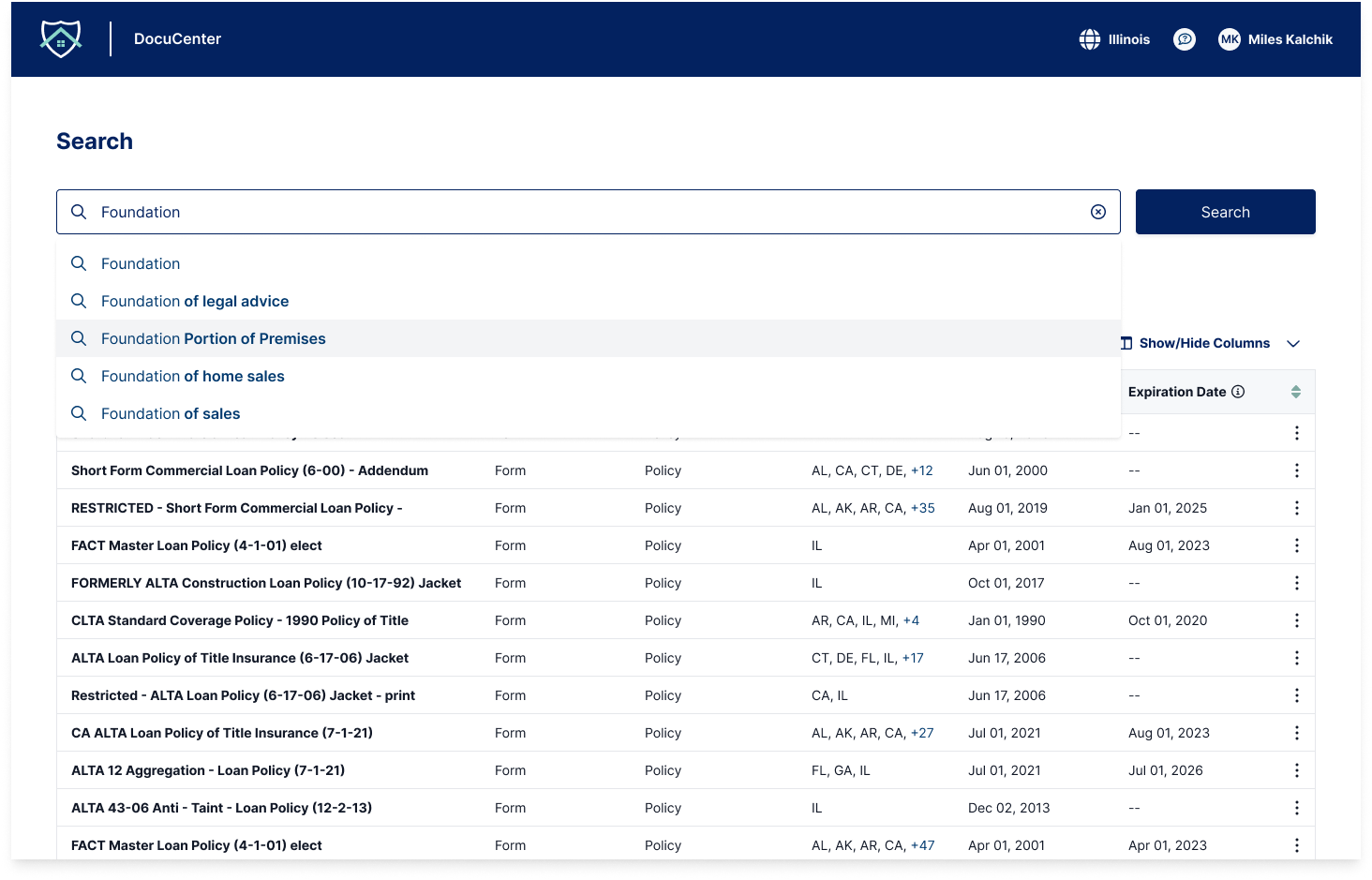
Because both groups needed to quickly locate and view documents, the first priority was developing an intuitive yet flexible flow in which users could seamlessly search, refine their results, and then view and interact with their document.
The above details the core flow of searching for and narrowing down results, though it was flexible in that users could complete steps in nearly any order they desired
Refining Results
Showing and Sorting Data
Even though we conducted several rounds of interviews to optimize search scoring, we provided multiple means of narrowing and sorting results down even further.
I directly worked with users in creating the Show/Hide Columns button, where users could customize just how much data appeared in their results table.
Filtering
In addition to needing filters to narrow down keyword searches, I initiated building an ‘empty search’ where users could conduct a search based on pre-populated filters alone.
For example: an underwriter could now say ‘show me all the forms, active in California, from date range X to X’ without a keyword.
This was an unanticipated reporting need that I discovered when running moderated search scoring testing.
UI Iterations
Removing Noise
I consistently initiated UI improvements throughout delivery, circling back with the front end team to see how we could coninuously enhance components.
With initial designs that included tabs and a sidebar, I killed these off to better draw attention to more relevant information.
Subsequent testing saw users locate results several clicks faster.
Enhancing Filters
With initially clunky filter interactions, I designed a sleeker component that made it noticeably faster to add and edit filters. This shed precious seconds off of search completion time.
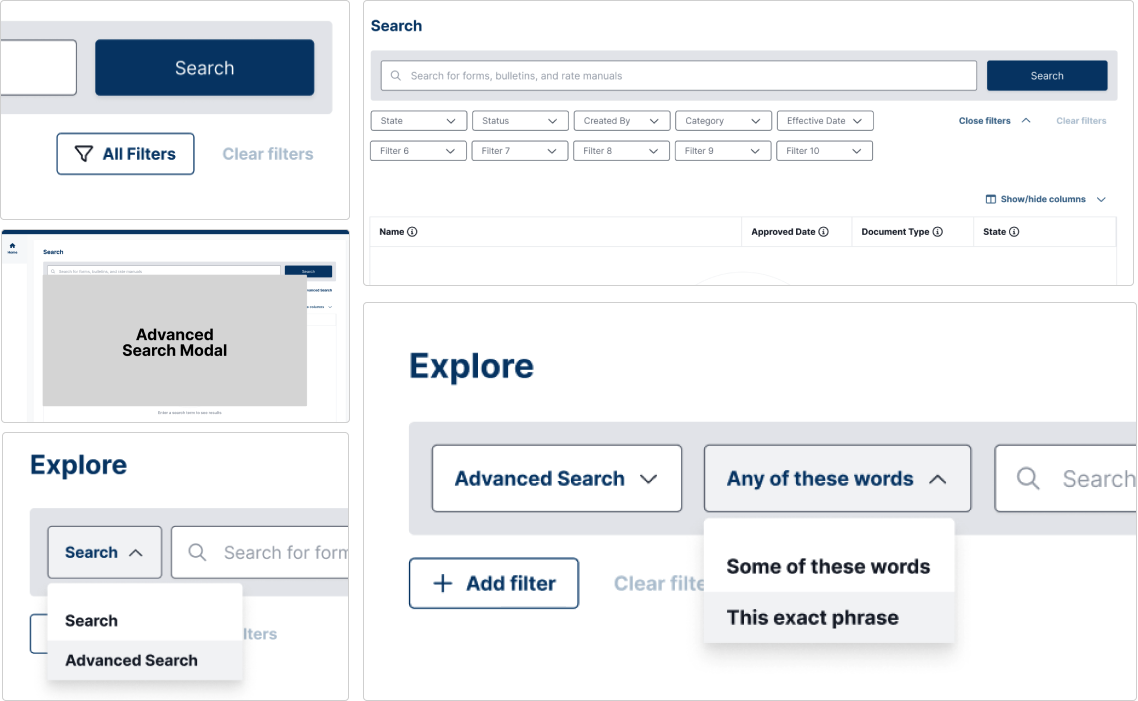
Putting Needs Over Complexity
Sometimes working with large organizations also means educating them about agile practices along the way, particularly when gathering requirements.
An example from this project was stakeholders wanting an ‘advanced search’ like their old system had. Working ahead of engineering, I used wireframes to guide conversation around the core user needs and explore if there was a more impactful solution.
Permissions as the Solution
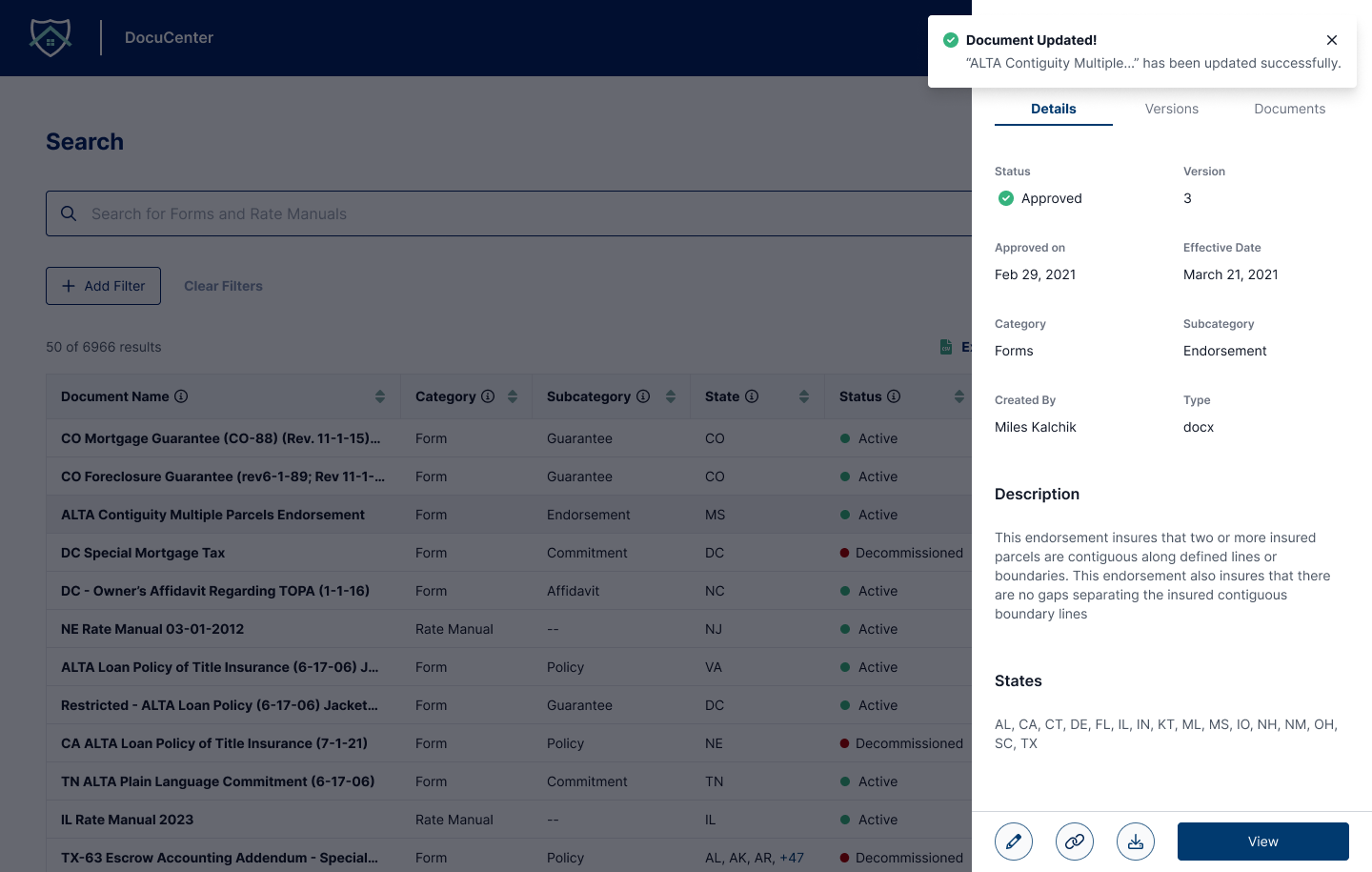
Displaying Additional Data
By analyzing user and business needs before diving into delivery on an arbitrary ask, I uncovered what stakeholders actually needed was a permissions system.
From here we gave curators a significantly deeper level of insight into document metadata, providing additional columns they could view and filter by such as ‘Last Updated’ and' ‘Last Modified By.’
Extra Levels of Analysis
I additionally designed a new document history feature, and though present for all users, we used permissioning to provide curators further visibility into who made updates and why.
Detailed User Validation
In addition to testing throughout sprints, I structured and executed an extensive UAT phase in which I captured and analyzed qualitative and quantitative success metrics.
In order to accurately asses that the product was ready for release, I:
Created a defined UAT plan with context, testing scripts, tasks, and success criteria
Recruited 30 testers throughout different divisions of the organization and ran testing sessions
Analyzed click paths and individual sessions to ensure self-reported metrics were accurate
From here, I sorted all qualitative feedback by task and then affinity mapped them into key takeaways and continued areas of improvement.
Having all of the quantitative and qualitative metrics accounted for, I then aggregated them against our success metrics and presented findings back to the client.
Lastly, I wrote and prioritized user stories to address actionable feedback so the team could squeeze a few more quick wins in before production.
Maintaining Components
I heavily utilized Figma components and variants to maintain a clean handoff file that always reflected the single source of truth of what was signed-off on and in code.
Building functional variants also allowed me to rapidly iterate on designs while in workshop meetings, providing room to focus on business needs and story mapping.
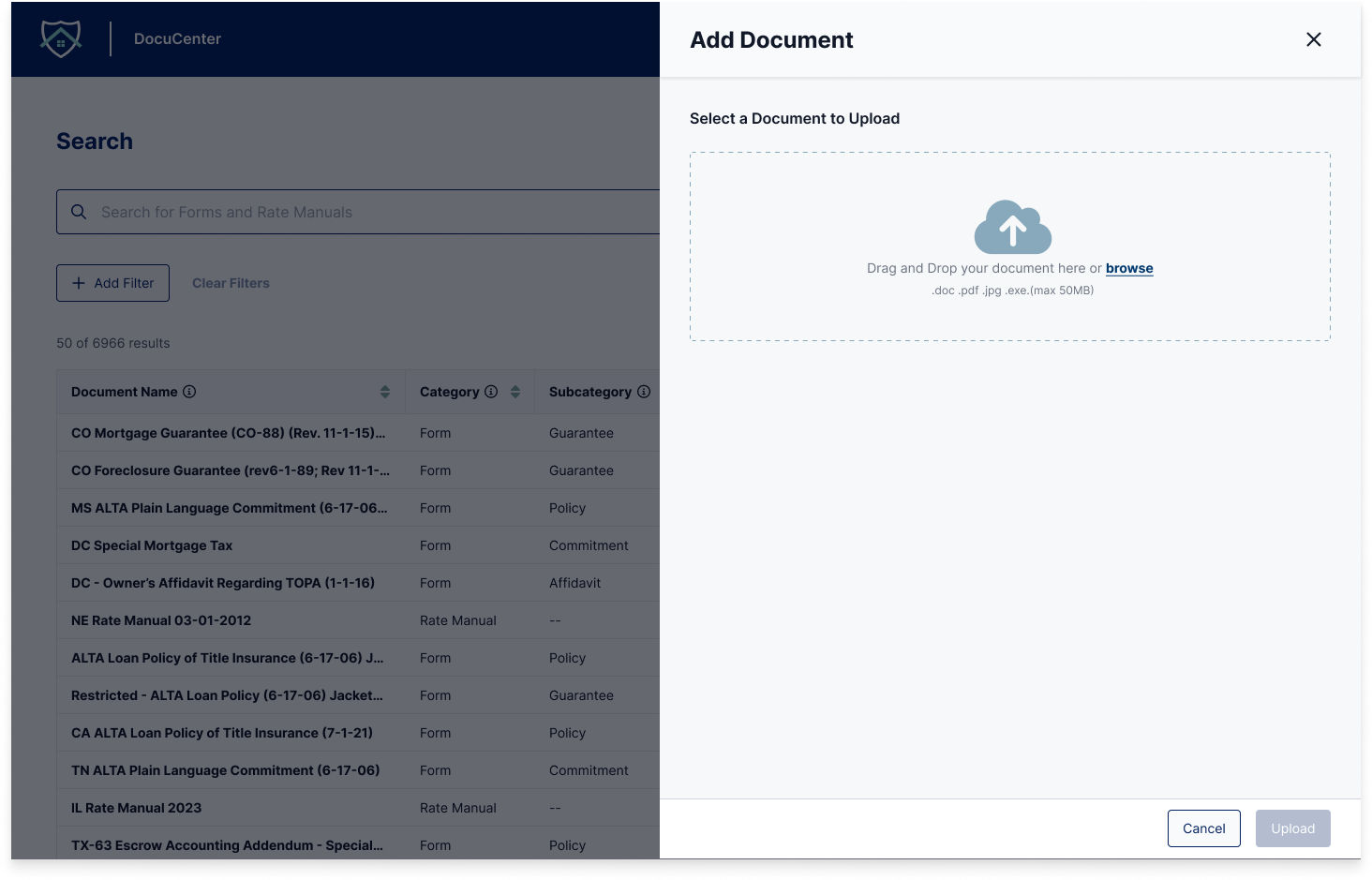
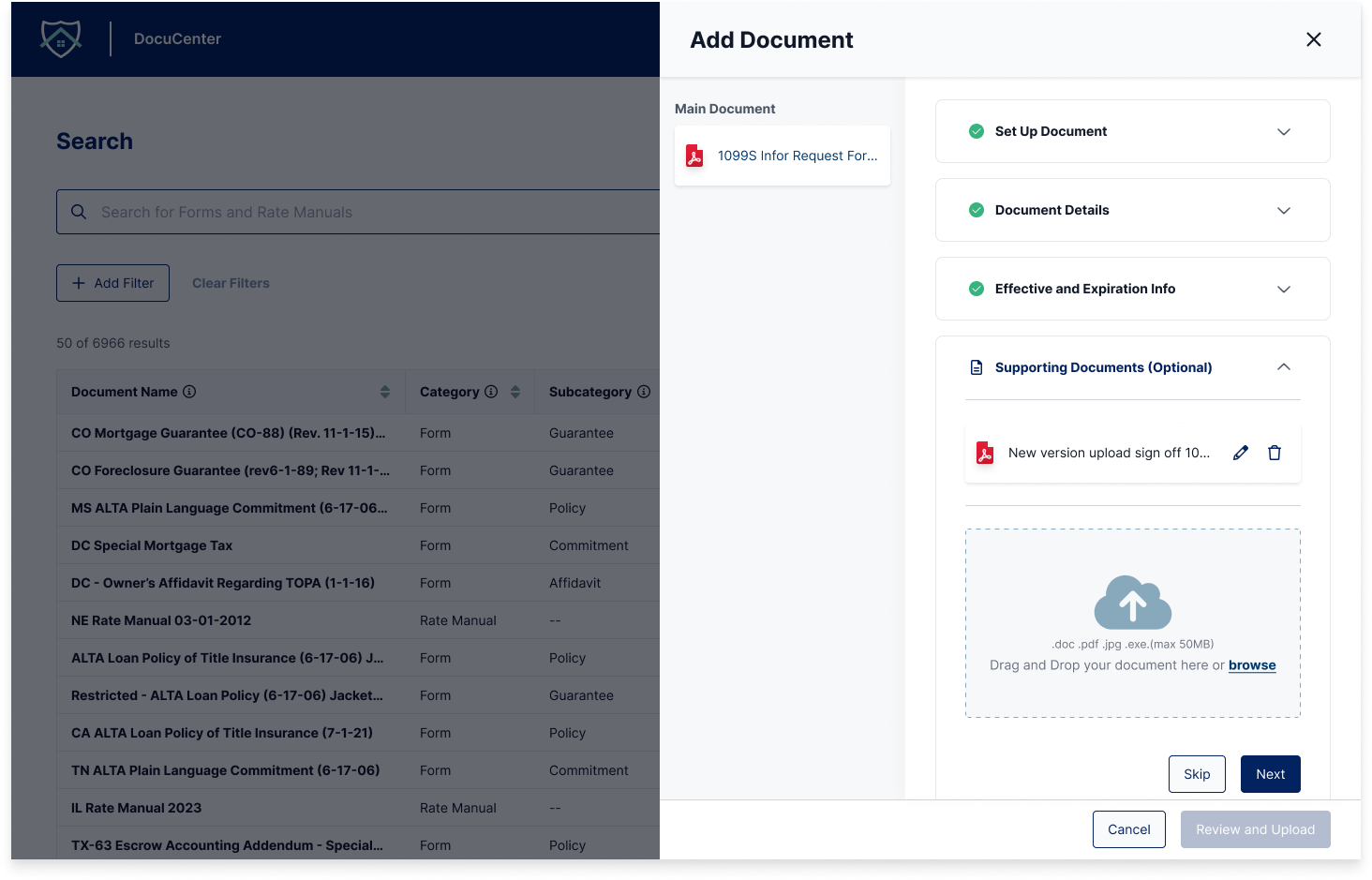
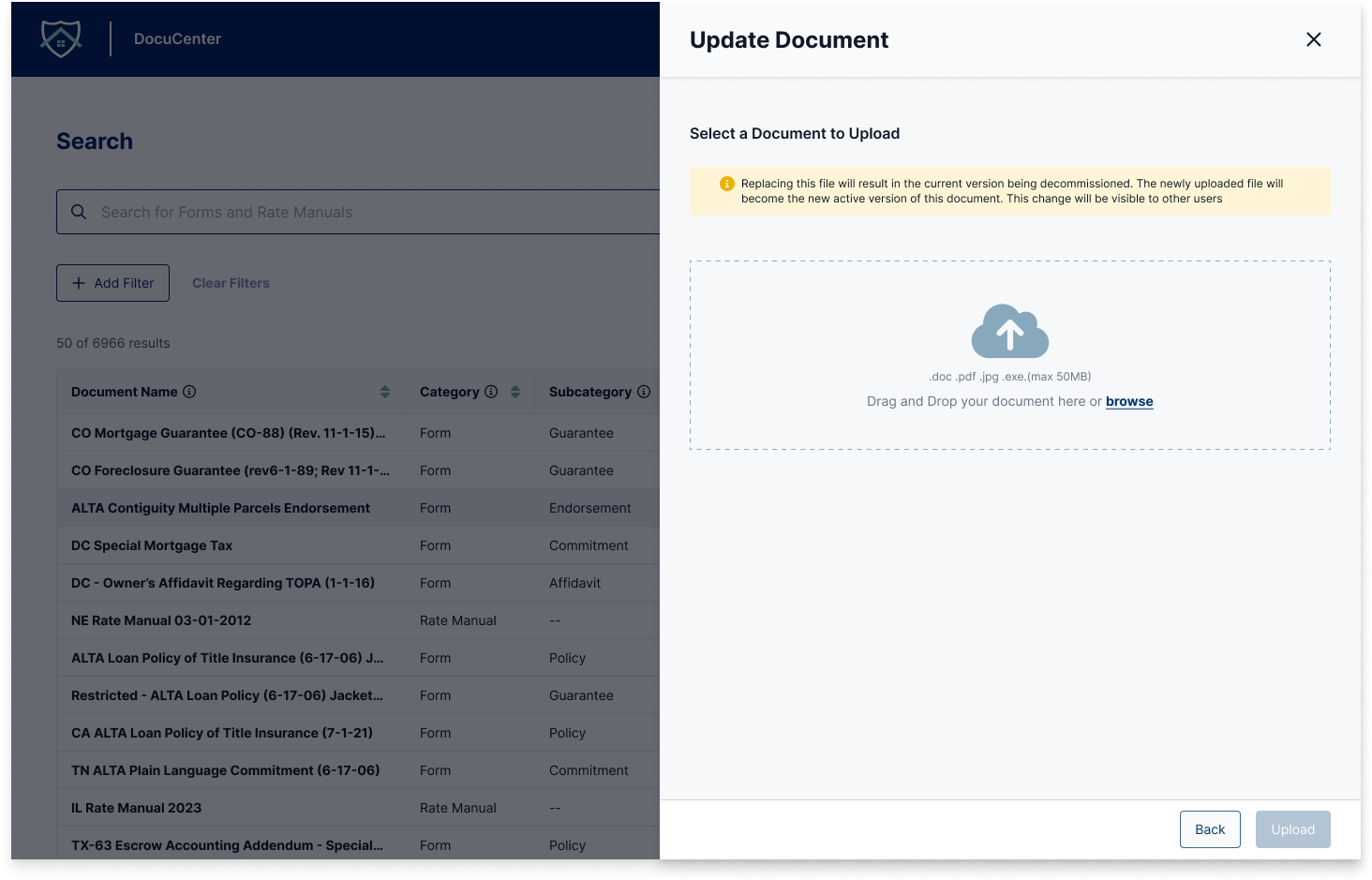
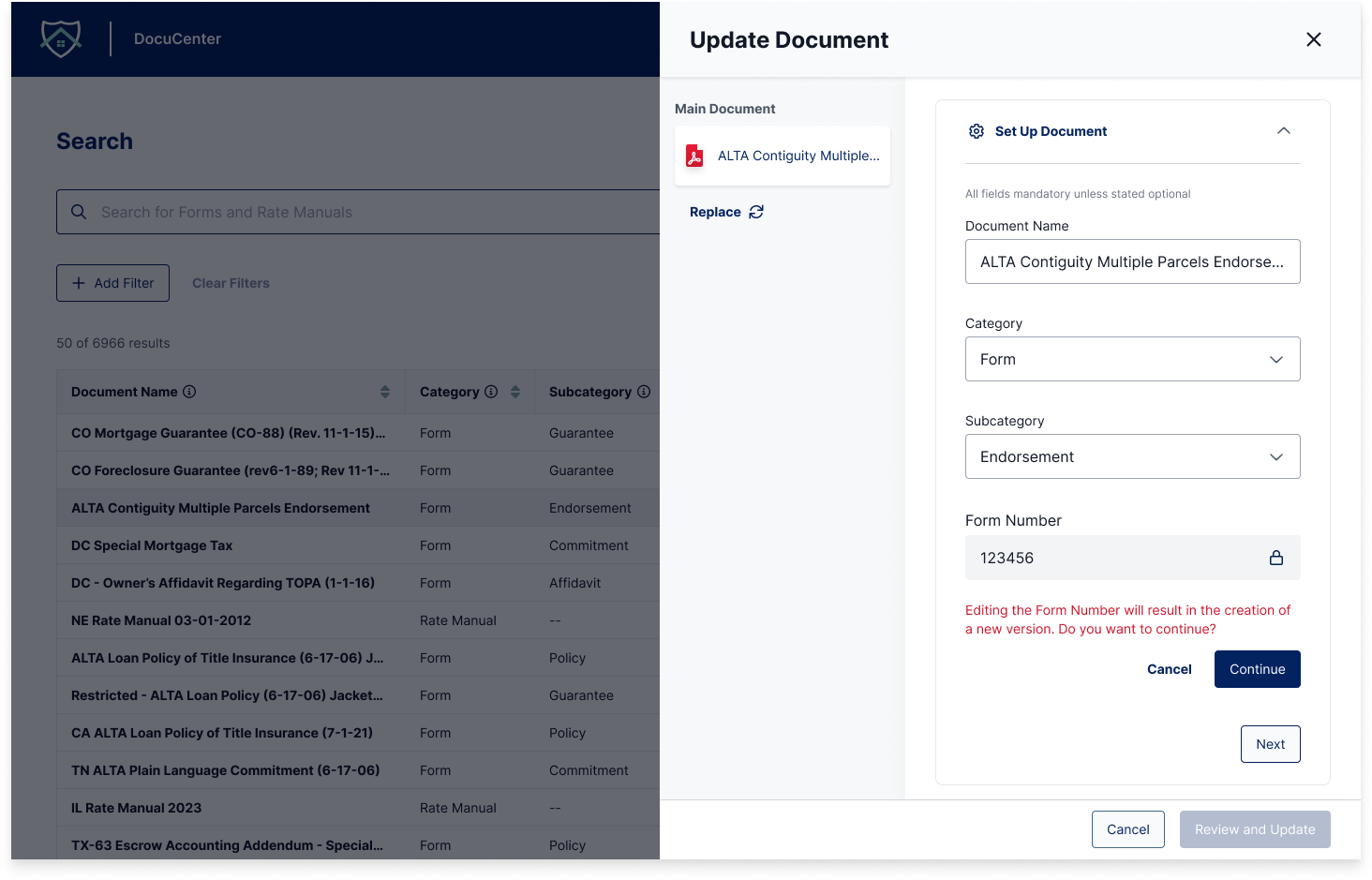
Uploading and Updating Documents
In addition to the core search journey, I extensively tested and iterated on the curator-only Upload and Update Document Flows.
Both moderated and unmoderated testing helped ensure all copy, field placement, and new features such as linking related documents were intuitive to the SME curator team.
Final Thoughts
Throughout this engagement I honed my problem solving abilities by claiming more and more definition responsibilities, finding the most impactful solutions to be ones shaped by simplified requirements and refined with extensive teamwork.
Despite finding myself quite invested in the product by the time of its handoff, I enjoyed the brief continued collaboration in shaping the next roadmap with the new internal team.