Innovative Tax Solutions
As the product designer for this esteemed financial firm’s product, I collaborated closely with product managers, engineers, and the business to devise and implement this cutting-edge tax credit service. Leveraging an intuitive interface and seamless integrations, this product simplifies and enhances the accuracy of claiming R&D tax credits.
The client’s name and branding has been edited in order to protect their privacy
Enabling Innovation
We began the engagement with user research to validate that small business users filing for an R&D Tax Credit sought a more streamlined (while still consultative) service to accurately maximize benefits themselves.
We also worked collaboratively with the internal admins so we could enhance their own process of reviewing and returning these claims while ensuring a cohesive approach.
Simplifying What’s Next
Summary Dashboard
Wanting to simplify the complex process of claiming and maximizing R&D, I leaned into a familiar and intuitive dashboard approach.
Here, I broke out each of the required sections into a step-by-step structure, highlighting the ability to pause before returning to resume and review progress.
Expert Review
Similarly, the admins reviewing claims needed the same simplicity but with additional levels of granularity. I designed their dashboard to enable an equally user-friendly yet analytic approach to ensure every claim is complete and accurate.
In addition to being able to track and review client progress with ease, the admin dashboard also includes:
A high-level, clickable summary section at the top of the page for them to filter between claims at different stages
At a glance contact and business incorporation information
Quick access to review, calculation, and preparation functions
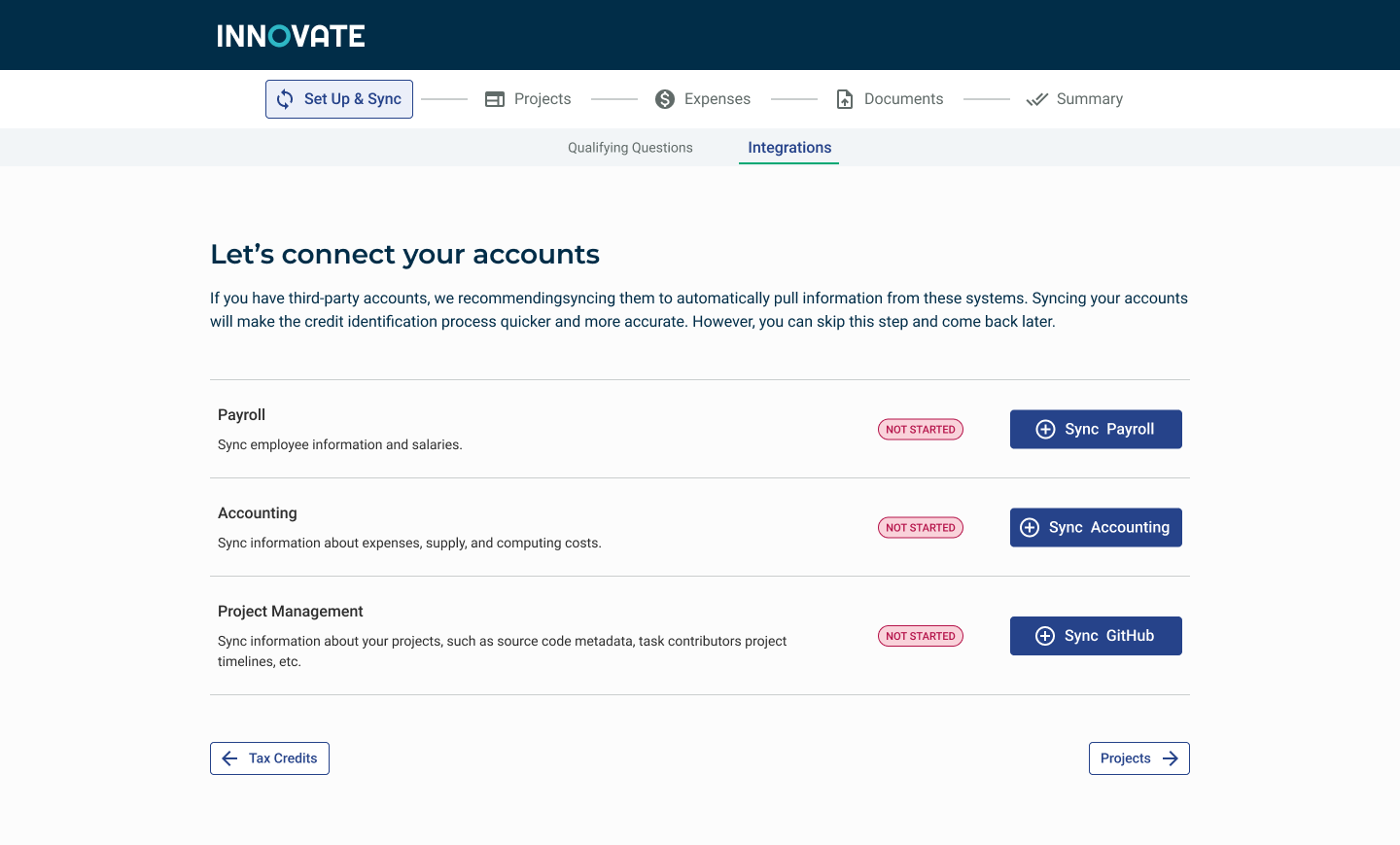
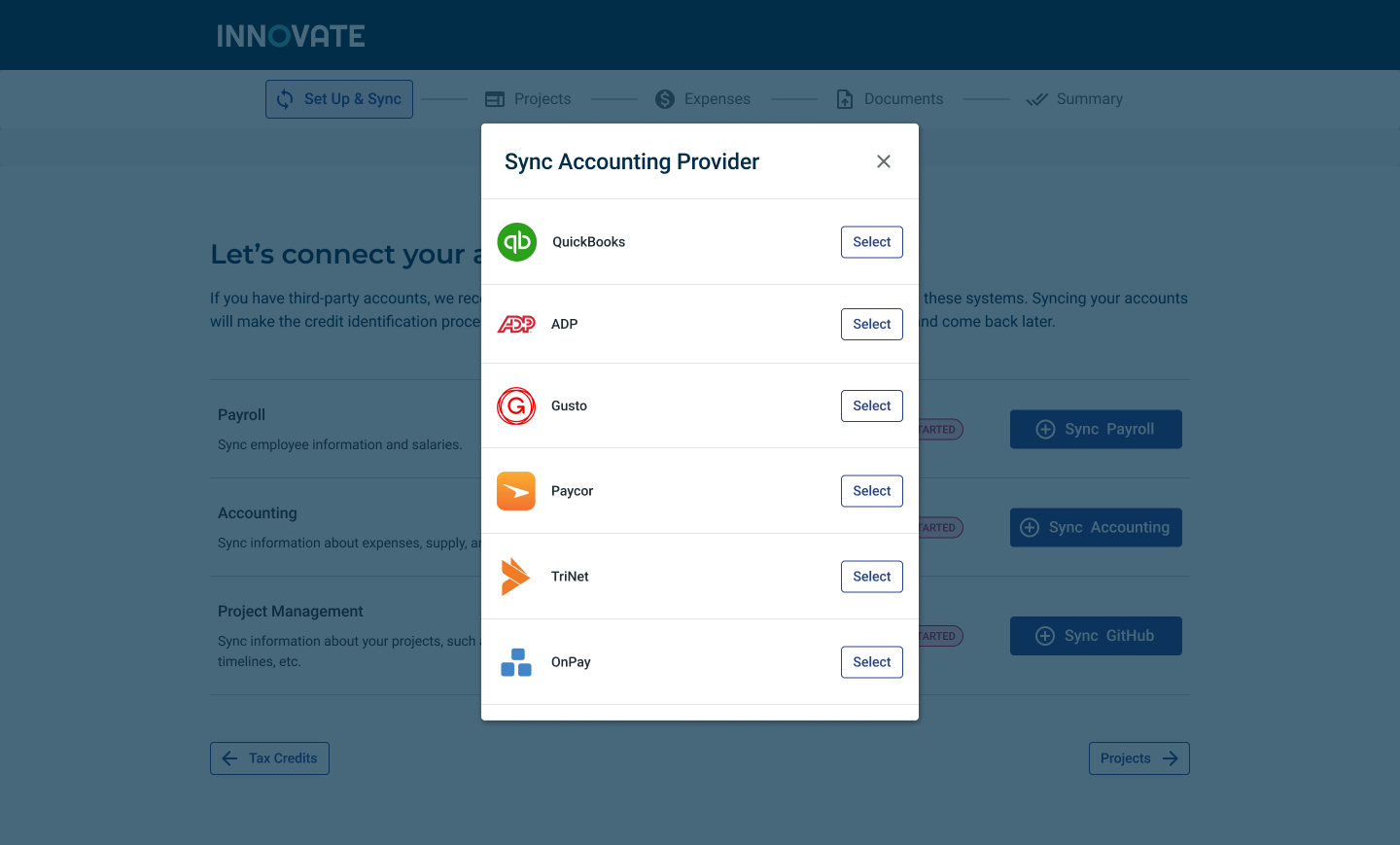
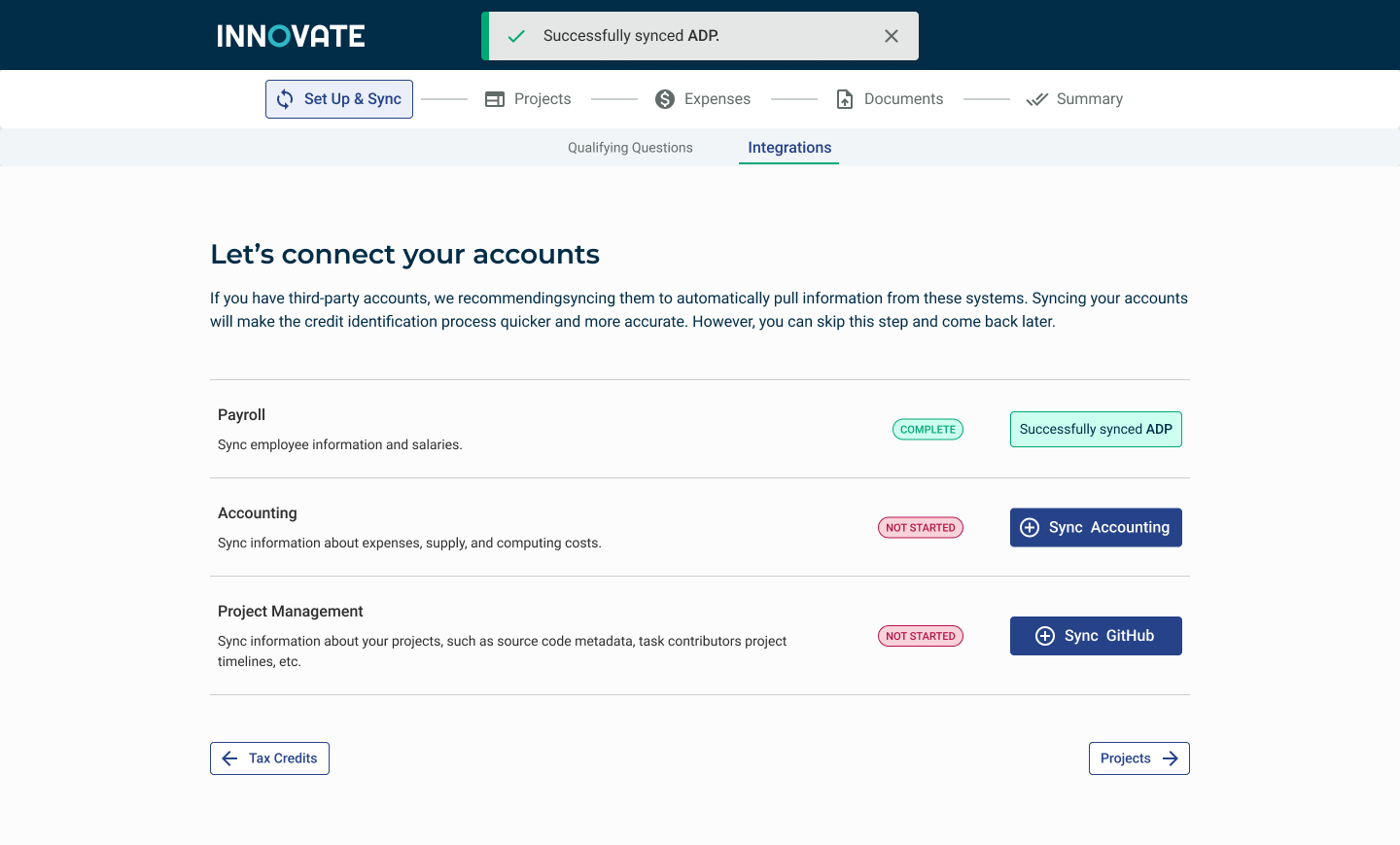
Seamless Integrations
Because we heard manually providing project and expense data was overly time-consuming, we prioritized quickly syncing relevant payroll, accounting, and project management data. This made it significantly easier to then pull relevant expense information information (and maximize benefits) when claiming qualifying projects.
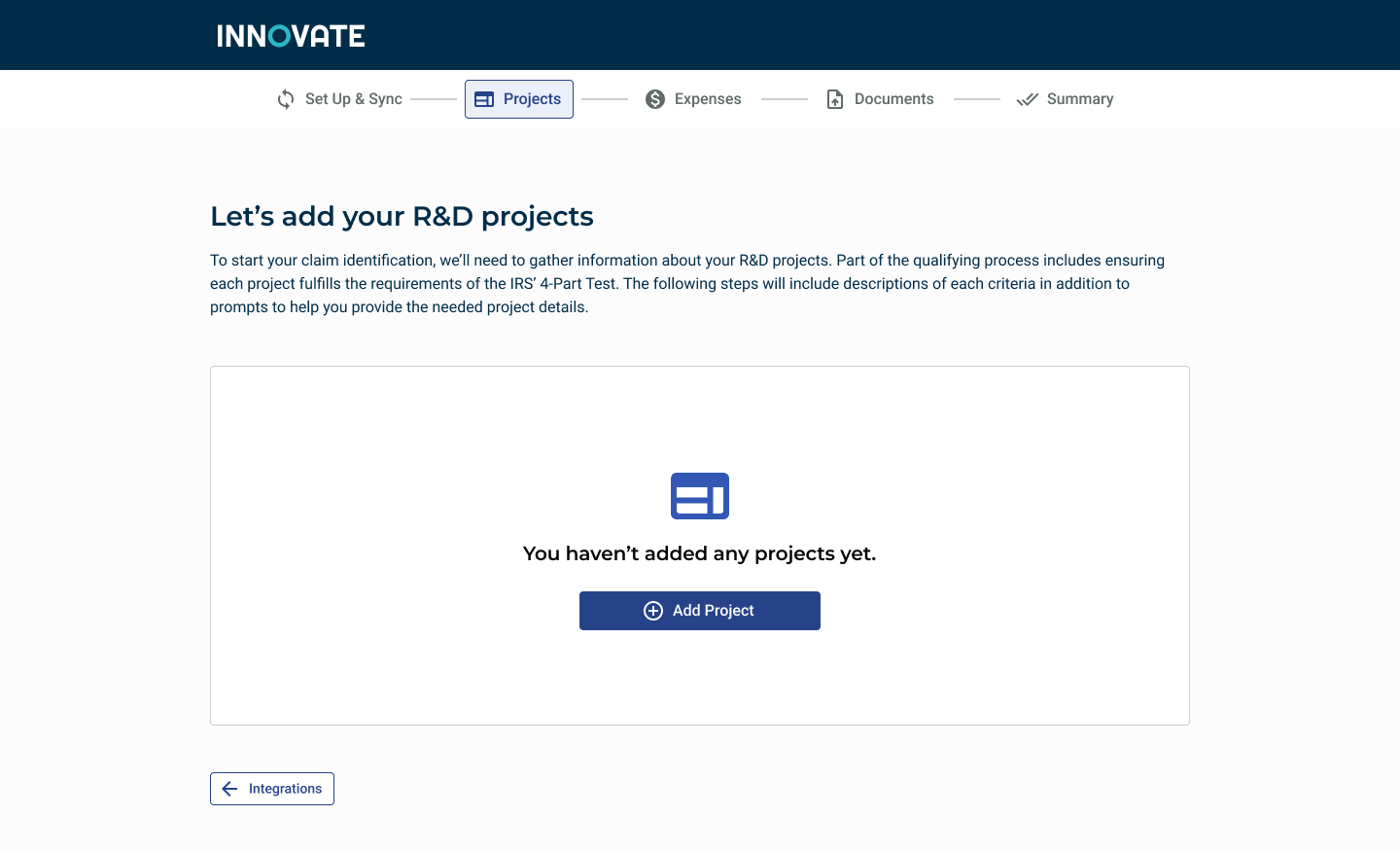
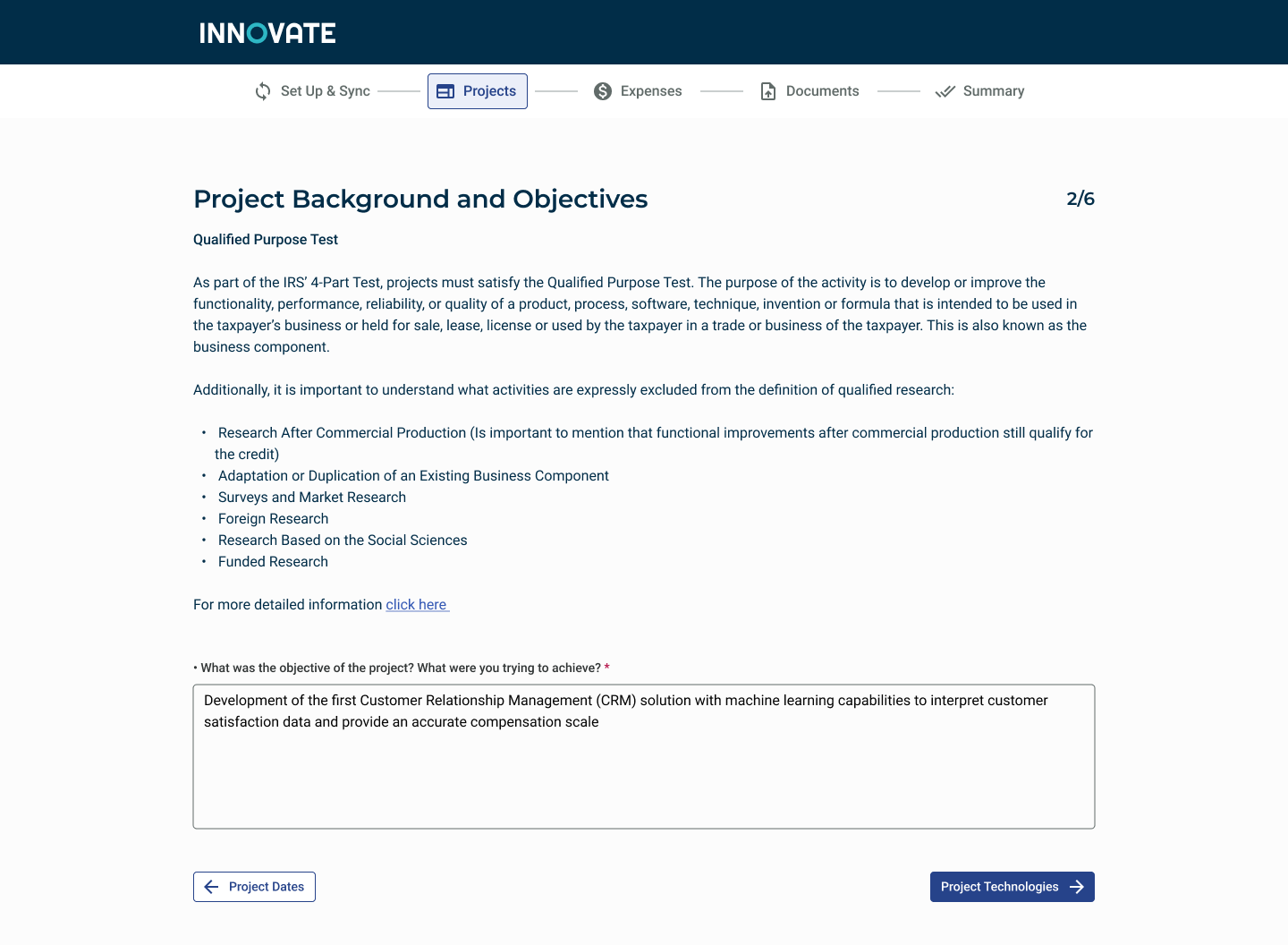
Qualifying Projects
An important aspect to claiming R&D is ensuring that every project passes a series of qualifications. We sought to streamline and demystify this process by building it into the project creation step, educating users directly rather than making them wait for the experts. (That said, the experts are still there to collaborate every step of the way)
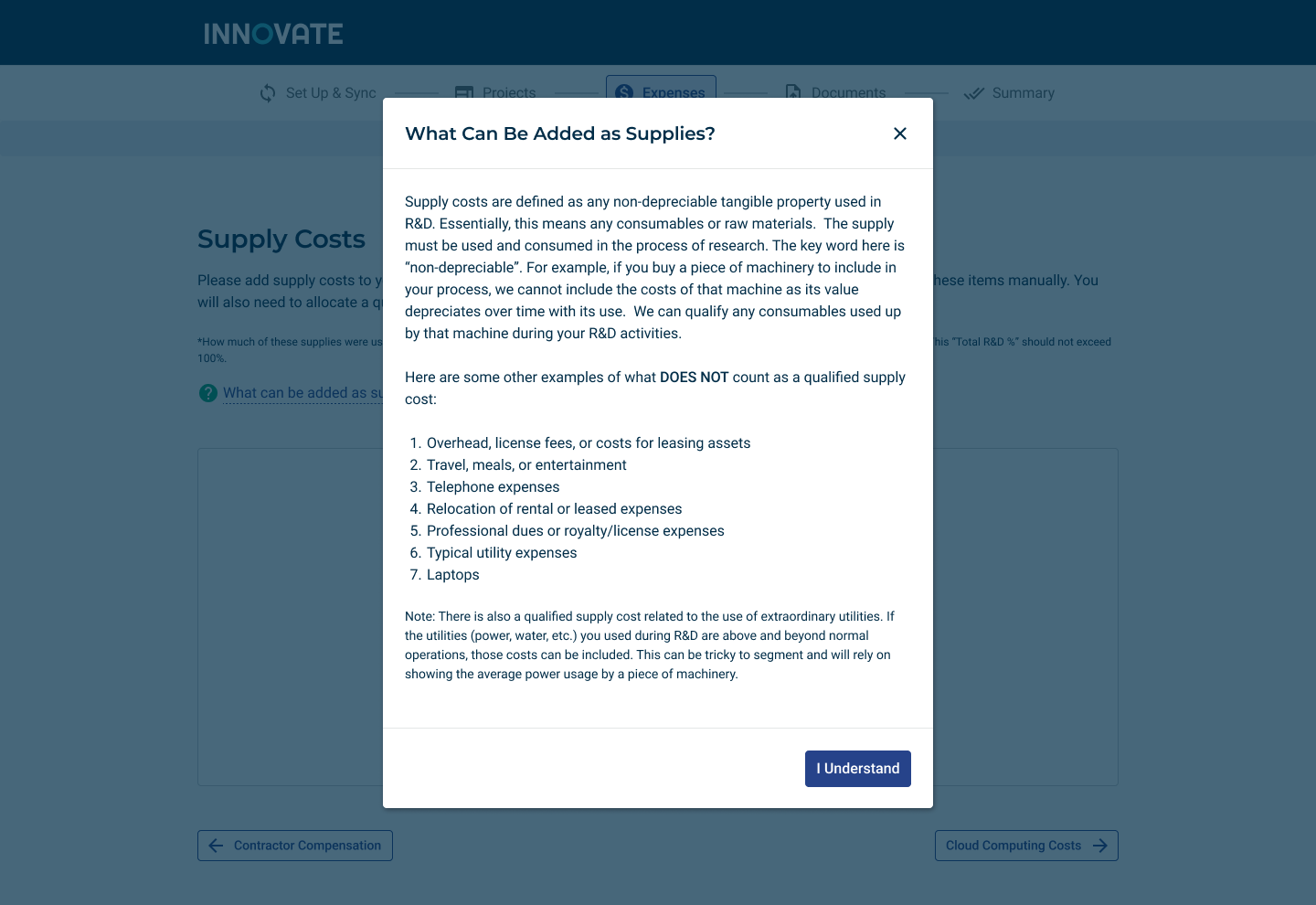
Syncing Expenses
Once users have entered their projects, they’re then able to select qualifying expenses directly from their synced integration platforms*. Knowing from our research that users didn’t always have all their necessary information right in front of them, I designed the navigation to allow users to intuitively bounce back and forth between sections if desired.
*Users are still able to manually enter expenses if they opt not to integrate with their accounting platform.
Testing and Iteration
Throughout sprints, I conducted user testing to validate design decisions before release.
I found our initial pass at allocating expenses was more suited towards admin users (who reviewed all claimed expenses at once), rather than the small business owners who entered expenses on a per project basis.
Though still successful in completing the task, we uncovered their records were typically organized with a project centered hierarchy.
This meant it’d be easier for them to sync and add expenses on a per project level rather than on a per expense level.
With this in mind, I updated the project/expense organization accordingly so users could more intuitively allocate their expenses while adding projects. Subsequent testing sessions proved they thought this improvement better matched their mental model.
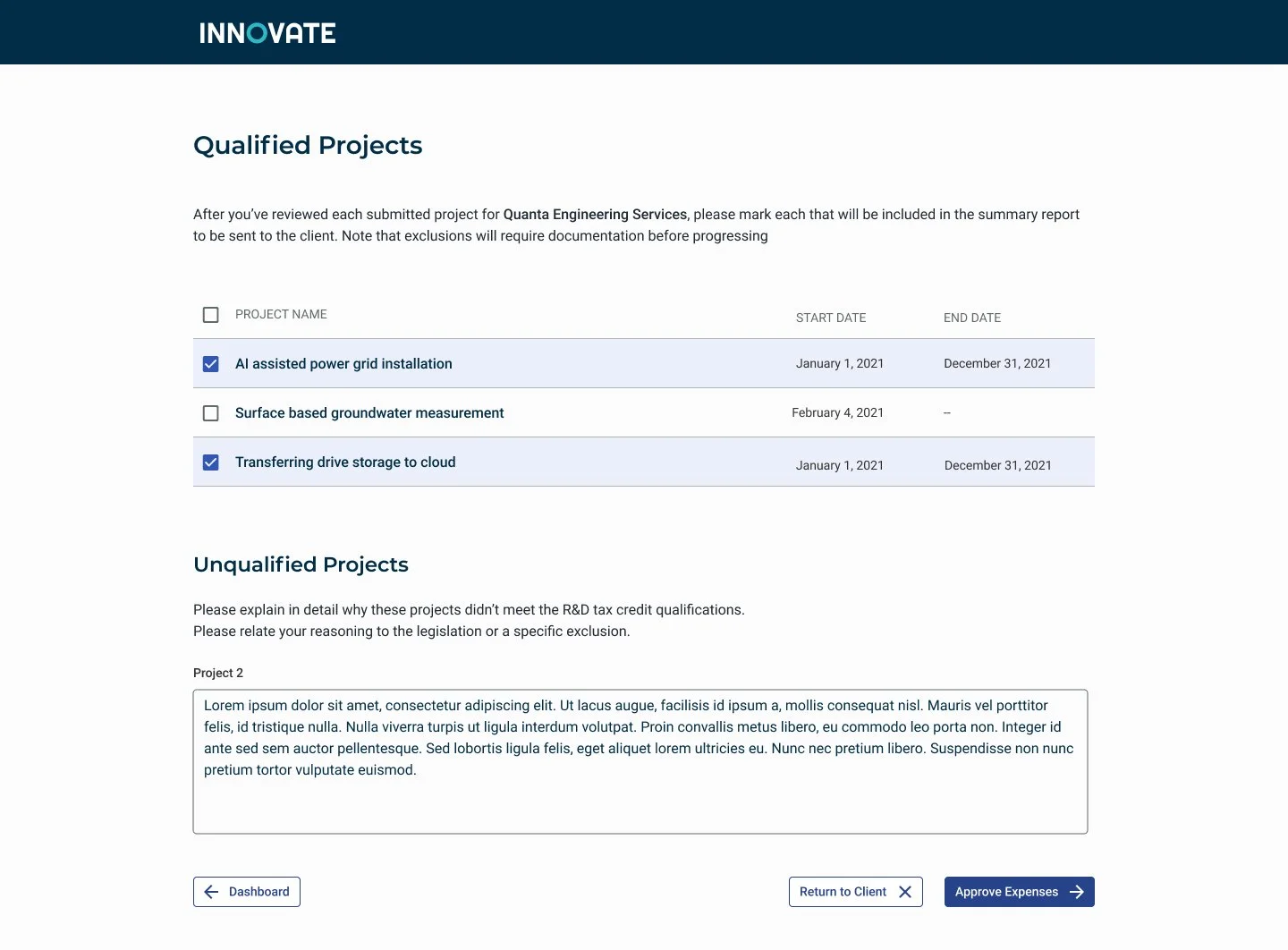
Expert Claim Preparation
Once R&D claims are submitted, review work from the admin side begins. With most of the complexities lying in the system-generated documents, I worked with the engineers to ensure the calculations could run with as little effort from admins as possible.
I leaned into this simplicity with a minimal UI, streamlining the process of approving qualified projects and their expenses with a simple checkbox selection.
After approving qualified expenses, admins then download and prepare the finishing touches on the final claim documents before submitting them for a secondary review.
Final Stages
Approve Claim
Once an admin completes their claim review, a second admin provides final approval in order to ensure quality control.
Knowing QC may have less context into the client’s claim, I utilized crisp information architecture to provide an easy to digest summary.
They can additionally download files and jump to specific review points before final sign off.
All Wrapped Up
Once a claim has been approved, the customer’s dashboard is updated with final documentation and payment info.
Similar to the QC approval page above, it was especially important to craft a very scannable hierarchy to highlight the important information on this page.
With this now acting as the landing page, users can:
View total qualified R&D tax credit
Review and download claim documents
Continue to payment
Be alerted of claim status through the top banner
Final Thoughts
Because the engineers on this project were abroad, I learned to problem solve across an 8 hour time difference. It meant optimizing our mornings together, leaving incredibly detailed notes, and developing an extreme level of trust and collaboration.
I also traveled to Lithuania to collaborate in-person (plus office basketball tournaments, tours drinks, and karaoke). Some photos below.